お使いのブラウザはWebGLによる3DCGの表示に対応していないため、背景に静止画像を代替表示しております。
可能でしたら「chrome」や「Edge(chromium版)」「firefox」といったモダンブラウザにてご覧ください。


マウスの左ボタンドラッグで
視点を回転できます
まよなかWEB
「 まよなかWEB 」はサイトの新規制作の他、サイトの修正、サイトの管理などといった既存のサイトに関するサービスも提供しております。
「もっと自社の強みをアピールしたい」「起業したいけどホームページがない」「自分たちでホームページを更新したい」など、WEBサイトに関連したご要望にお応えするのはもちろん、会社のロゴ、ロゴタイプ、マスコット、その他デザインに関する総合的なブランディングの構築をお手伝いいたします。
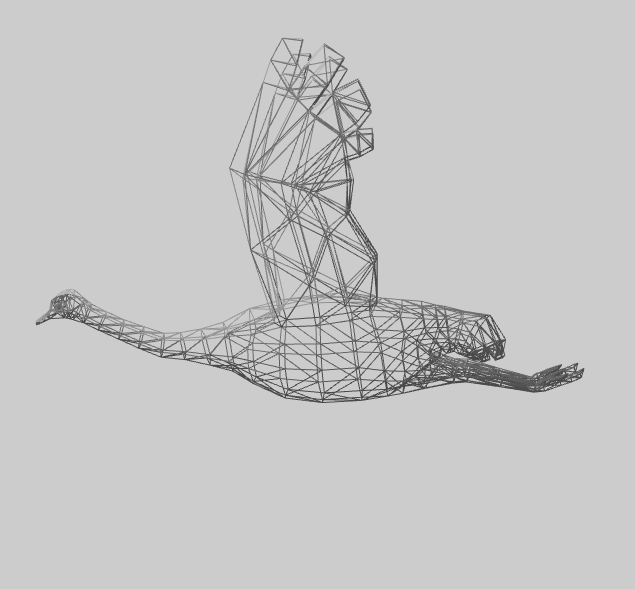
「 WebGL 」による
インタラクティブな3DCG表現

WebGLはプラグインを使用することなくブラウザ上でインタラクティブな3Dコンピュータグラフィックスをリアルタイムでレンダリングして表示する技術です。
リッチな表現で豊かなユーザー体験を提供できることから、プロモーション効果が期待できます。
※ GPU性能に依存することから、環境により表示にバラつきが生じる場合があります。
Service
まよなかWEBではサイト制作の他、イラスト、バナー広告、会社・団体・グループ等のロゴマーク・ロゴタイプやアイコン、マスコットキャラクター、インフォグラフィック、3Dモデルの作成、画像の加工等を個別に承っております。

Price
サイト制作・リニューアルに関しては個別サービス以外にもサイト制作作業一式をまとめたパッケージがございます。
また、制作料金に関しましては個別のサービスごとに一覧表を用意しております。

loading